调色板是设计系统最重要的方面之一。设计师可以使用它们来创建视觉层次结构,定义情感并创建统一的外观和感觉。本文将讨论为您的设计系统创建调色板。我们还将提供一些选择颜色可以很好地合作的技巧。让我们开始吧!
什么是调色板?
调色板是设计中使用的一组颜色。调色板是一组颜色,可以很好地搭配设计,以在设计中使用颜色统一性,并在产品中利用颜色的方式保持一致性。创建调色板有助于将所有内容融合在一起,并在您使用的颜色中创造和谐。设计师使用调色板来创建视觉层次结构,定义情感并创建统一的外观和感觉。调色板通常由三到五种颜色组成,尽管它可以具有更多。
为什么需要设计系统颜色?
一个健全的调色板应该:
- 改善客户的用户体验
- 将您与竞争之间的区别
- 在设计中创建一致性,层次结构和对比度
- 提高了设计效率通过提供有组织的,标准化的颜色供
对于您的设计系统具有调色板至关重要,因为它将有助于创造一致的品牌和视觉兴趣。调色板还可以帮助创建视觉层次结构,定义情感并提供统一的外观和感觉。
当您所有的设计元素都使用正确的颜色时,它们看起来会更加专业和抛光。这种凝聚力是设计系统的最终目标,并且定义的品牌颜色的调色板使事情保持一致。预计可能会使您的工作在美学上更具吸引力,但它们也可以帮助您提高生产力。如果您团队中的每个人都同意设计语言会不会简单?设计师或开发人员。他们可以轻松地看到创建新设计或添加现有颜色时要使用的颜色。考虑一下颜色选择的单一真实来源,您的设计将有多大可扩展性。
为您的设计系统创建调色板的 11 个步骤
让我们看一下如何为您的设计系统创建调色板。创建调色板不必是一个令人生畏的过程。选择您想要的设计的音调和氛围,从那里开始,一切都变得更加容易。也就是说,您通常会发现自己不知道从哪里开始。我们都去过那里。幸运的是,我们创建了此11步指南,以帮助您导航调色板设计。
1、识别颜色清单中的任何主要颜色
构建有效的调色板利用最广泛的心理模型之一:使用您已经拥有的(或可以轻松获取) 获得未知数(或您没有的)。在这种情况下,这些是您的文学学士学位SE颜色。
基本颜色是指UI中最常用的颜色以及区分产品的颜色。这样的颜色为设计的基调定下了基调,或者引起观众的情感或心理反应。原色的一些规则包括:
- 绝对不会与绝对的黑色或白色
- 可以拥有一到三种原色
- 永远不会出错蓝色
您经常在产品的徽标,营销和总体设计语言中找到大多数这些颜色。
2、设计用于建造扩展调色板的系统
一旦定义了原色,就会容易得多。您可以将重音颜色定义为基本颜色的变体。一种常见的做法是在不同情况下以三种阴影定义每个强调颜色:在不同情况下使用:您在界面中使用颜色将离散事物传达给受众。这就是设计师谈论语义C时的意思强调重要信息的橄榄。例如,您可以选择:
[success]
- 蓝色(或其他亮色)以突出显示新功能,例如消息
- 红色,以确认严重的动作(例如帐户停用)
- 或绿色的积极信息,例如成功的交易
[/success]
这里有几种配色方案选项适合您,下次您将构建扩展的调色板:
- 相邻或类似(选择旁边的主颜色并选择颜色)
- 三合会(在色轮上绘制一个等边三角形)
- 色调(您可以选择原色及其具有不同饱和度的变化)
3、提出命名惯例
命名惯例将帮助您将所有设计师和开发人员带入同一页面并确保他们说相同的设计语言。选择调色板的命名惯例时,您会选择选择您可以使用诸如BX730之类的抽象名称,但是一些常见的方法包括选择实际的颜色名称(例如蓝色)或编号名称,例如07000。通过易于理解的标准化命名系统,您最好。命名约定的一些规则是:
- 不要使用颜色渐变命名法,例如深蓝色
- 为每种颜色提供了一个确切的名称
- 保持您的命名约定简单
选择调色板的功能名称永远不会出错。这些名称具有颜色的目的,例如主要绿色。
4、针对库存颜色的测试调色板
配备了您的主颜色和重音颜色的想法,然后可以继续测试这些颜色的可访问性。虽然您使用它,请确保您的新颜色匹配,替换或替换或与当前用户界面中使用的颜色合并。
5、定义调色板和使用指南
您现在拥有的只是调色板中的一组主要和强调颜色。您尚未决定要做什么。您的下一个逻辑步骤是将调色板的每个方面分配给全球UI元素。这些可以包括:
- 背景
- 文本
- 容器
- 按钮
6、在您的CSS颜色系统中实现调色板
您有一个调色板。现在,您需要在CSS颜色系统中实现它。这将有助于确保您的颜色在整个产品界面中始终如一地应用。今天,大多数设计师都采用十六进制值(否则称为十六进制代码)来定义调色板。
[info]/*Variable names should be intuitive*/
$primary-color: #bada55;
$secondary-color: #c0ffee;
/*Usage*/
.some-class {
color: $primary-color; /*This will make the element’s text color equal to bada55 */ }[/info]
将所有颜色设置为变量后,然后可以通过调用变量名称在整个CSS文件中使用它们。这具有额外的好处,即在需要时可以轻松地在全球上更改颜色。
7、测试新调色板对界面的影响
您选择的新颜色对现有界面有什么影响?
毫无疑问,您尝试了设计模型中的大小,但是没有什么比实际用法更像要查找改进点。您更有可能弄清楚颜色在哪里不可读取或太亮,或者当您的按钮的对比度不正确时,当您摄入真实信息而不在lorem ipsum上掩饰时,只是找出答案的一种方法,它正在测试您对现有界面所做的更改的效果。
启动开发环境并为您的调色板提供一些扎实的现实用法。回答以下问题将有所帮助:
- 这种新调色板有改善接口?
- 这个新的调色板是否恶化了接口?
- 这些变化与现有颜色的整合程度如何?
8、在将新调色板引入界面后,确认新界面中的颜色
之间的对比度,请确保此新调色板为可访问性提供足够的对比度。我们可以通过检查UI的元素是否具有足够的对比度分数来做到这一点按照Web内容可访问性指南的监管。最简单的方法是在您选择的UI设计工具中使用插件。无花果的对比是一个例子。Stark是一个功能齐全的可访问性设计平台,可为无花果,Adobe XD和Sketch提供插件。它提供了有关免费计划的对比检查。
9、向所有产品设计师介绍您的新调色板和UI
,如果您自己从事此项目,则必须将其介绍给道路上的其他产品设计师。这可以通过几种方式完成,bUT最重要的是尽早且经常交流您的设计决策。一种很好的方法是编写简短的博客文章或创建屏幕截图,以涵盖新颜色,如何选择它们以及如何使用它们在此阶段,您的调色板已经成熟,可以介绍给设计过程的其他利益相关者,例如您的同事,团队成员,合作伙伴或客户。
10、邀请创造性的批评,反馈和变更建议
两个头比一个更好,设计也不例外。选择调色板时,不要害怕从利益相关者那里获得想法和建议。如果您自己设计调色板,请确保将其介绍给团队并收到同事的任何建议。
11、最终确定调色板
恭喜,您快完成了。但是,在您出发之前,您必须在调色板准备好之前进行一些最终的修饰。
您应该:
- 将此调色板添加到您的设计系统文档和样式指南。
- 文档在设计系统中您的CSS处理器(本机或其他)的变量。
 要记住的一件事是,选择一个调色板不是科学,任何试图以一个单一公式出售您的人都在撒谎。大多数时候,您的眼睛都是法官,当您不信任它时,您的团队成员会进行咨询。在最终确定时,请搜索您可以做出的任何矛盾,调整或改进。
要记住的一件事是,选择一个调色板不是科学,任何试图以一个单一公式出售您的人都在撒谎。大多数时候,您的眼睛都是法官,当您不信任它时,您的团队成员会进行咨询。在最终确定时,请搜索您可以做出的任何矛盾,调整或改进。理解颜色理论:更好的调色板的关键
设计调色板不应该给任何人不眠之夜。
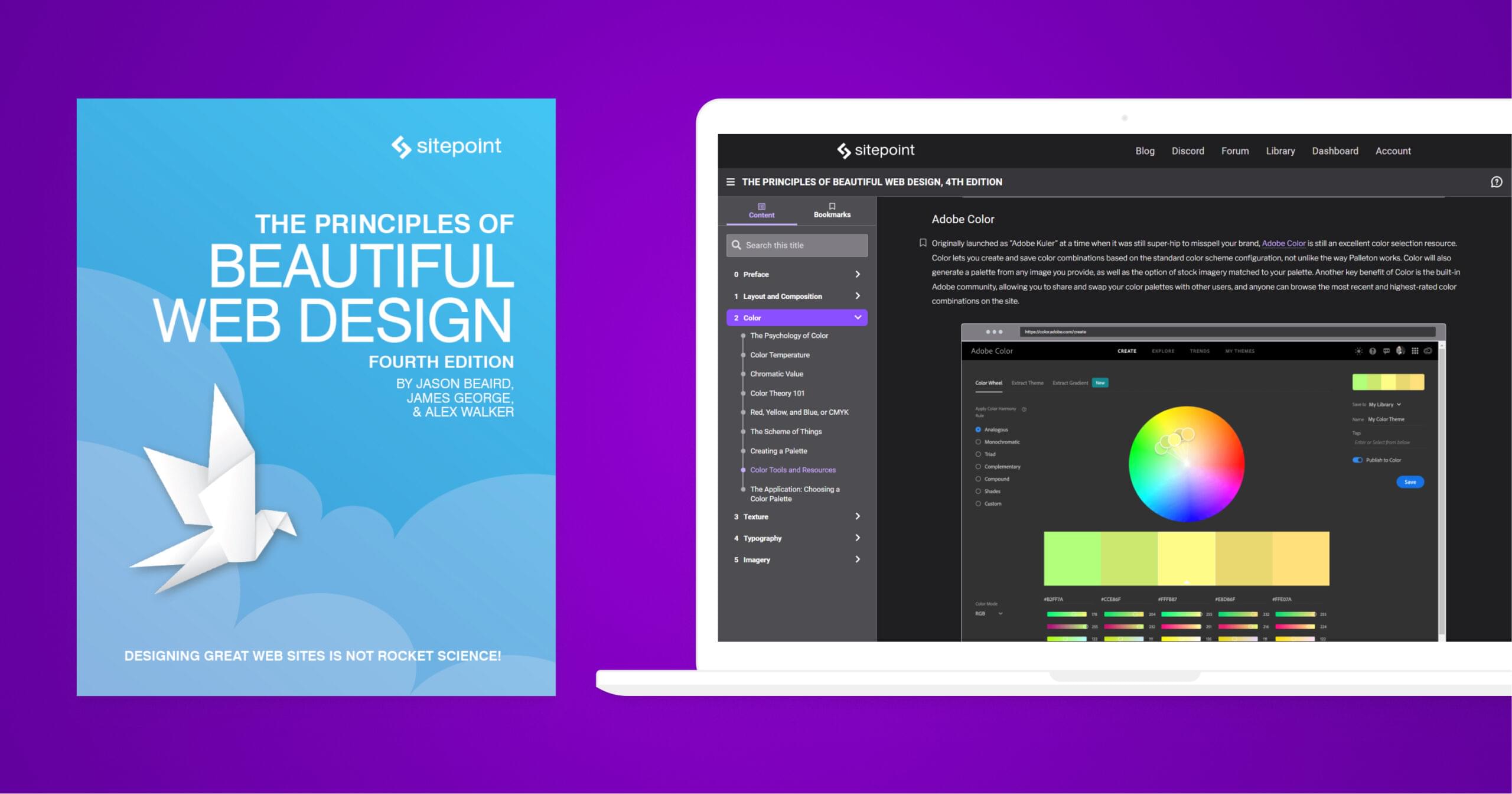
如果您想超越实施,并学习设计精美协调并传达品牌情感基调的调色板,那么是时候挑选一些颜色理论了。在美丽的网页设计原理的第二部分中,我们教授颜色理论的浓缩大师班,这将迅速使您危险S带彩色拾取器。学习:
- 颜色心理学
- 色温
- 色值
- 颜色理论101
- 红色,黄色和蓝色,或CMYK
- 事物方案
- 创建一个调色板
- 彩色工具和资源 应用程序:选择一个调色板 源链接





![谷歌大脑-Rank Math Pro v3.0.13 WordPress SEO插件破解版免费下载 [100% 工作]](https://img2.baidu.com/it/u=2951816295,876439035&fm=253&fmt=auto&app=138&f=JPEG?w=732&h=500)









请登录后发表评论
注册